External Js File Not Working In Angular 6

As an example shown below you will see how the bootstrap js bootstrap min js and bootstrap css bootstrap min css includes in angular cli json.
External js file not working in angular 6. In this tutorial you can learn how to use external js files and how to use javascript code in angular 7 8 9. We have taken example of add jquery and bootstra. In the same file. So close the server in your terminal ctrl c shortcode.
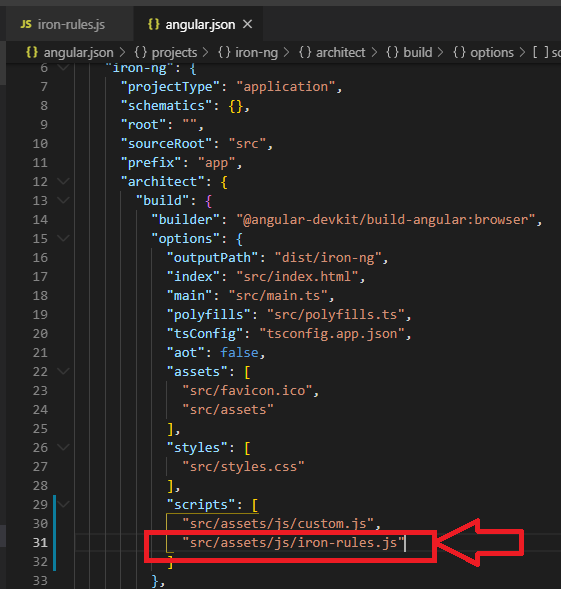
In this tutorial you can learn how to use external js files and how to use javascript code in angular 6 7. You need to open file angular cli json file and need to search for scripts or if you want to add external css you need to find the word styles. Let s now see how we can use external javascript in angular 10. For detail see below code.
We have taken example of add jquery and bootstrap library and create custom javascript file and create function and use this custom function in specific component. If your html file is in what we will call your root folder and the js file is indeed in the scripts folder relative to where the html file is located but it isn t working the. For detail see below code. Ng is not recognized as an internal or external command operable program or batch file.
Angular 2 0 and typescript make it very easy to import external typescript classes and references using the module loading functionality built into typescript and es6. Please note that it s not recommended to use jquery for maniplulating the dom in angular. However if you need to work with external libraries that aren t built with typescript you need to do a little extra work in importing and referencing the external libraries. Then restart the project.
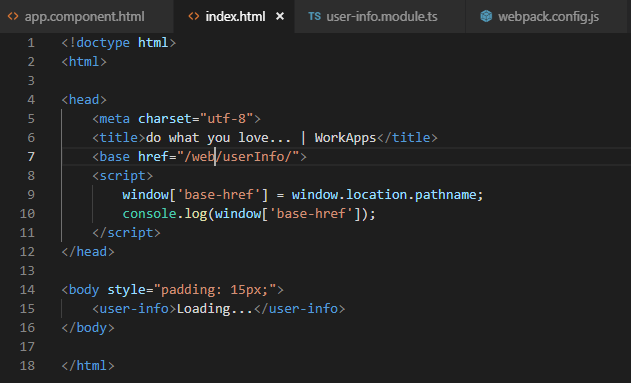
Note when you add your js path and save this file then it s not working or nothing happen in your project. Open src index html file and insert css file path into head tag and js file path insert into bottom before closing body tag. The term ng is not recognized as the name of a cmdlet. Ng is not recognized as an internal or external command operable program or batch file.