External Js File Syntax

Let s say the following new js is our external javascript file.
External js file syntax. Create external javascript file with the extension js. You can place all your scripts into an external file with a js extension then link to that file from within your html document. Create external javascript file with the extension js. That s all you just created an external javascript file.
Function sayhellotothisperson name alert hello. Then add a line of code in all your web pages to point to your js file like this. After creating add it to the html file in the script tag. This extension as you probably have already guessed stands for.
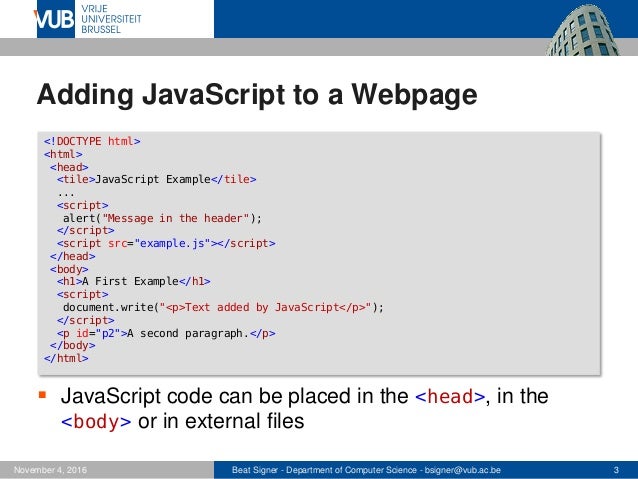
Script type text javascript src js external javascript js script where external javascript js is the external file to be included. When the same code is used in multiple sites or html pages it makes sense to have the javascript code separated into its own js file. If you have more than one external javascript file then add it in the same web page to increase performance of the page. Create a new file end with js file extension and put javascript code inside.
In the external method the javascript code is contained in an entirely separate external document with a file extension of js. It increases the speed of the webpage. Make sure the path and the file name are correct while you including it. The src attribute is used to include that external javascript file.
It is recommended to embed all javascript files into a single file. So save the javascript code in a new file with the extension js. To replace the embedded javascript with an external javascript file follow these steps. After creating add it to the html file in the script tag.
An external javascript file must be saved by js extension. Include it in web page. External javascript files are a great way to increase efficiency and improve maintainability across a website. Creating an external javascript file is similar to creating an html file or another other type of file.
It is assumed that the js file and all your web pages are in the same folder. Script type text javascript src currentdetails js note. This is the way to include an external javascript file to you html markup. Copy everything between script and script from myfirstprogram html and paste it into your new js file.
It provides code re usability because single javascript file can be used in several html pages. If the external js file is in a different folder you need to specify the full path to your file in the src attribute. In sublime text choose file new file. This is handy if you need to use the same scripts across multiple html pages or a whole website.
If you have more than one external javascript file then add it in the same web page to increase performance of the page. External scripts are useful for code reuse.