React Js File Structure

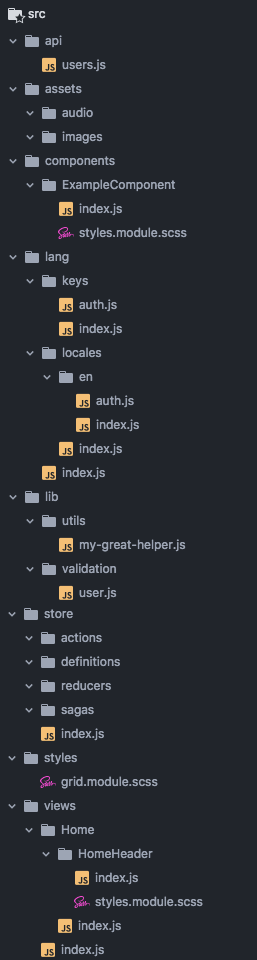
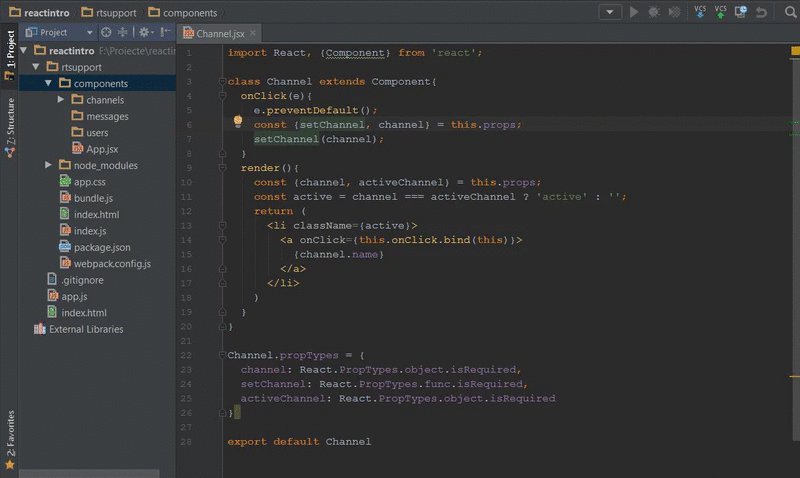
Some people also prefer to go further and separate components into different folders depending.
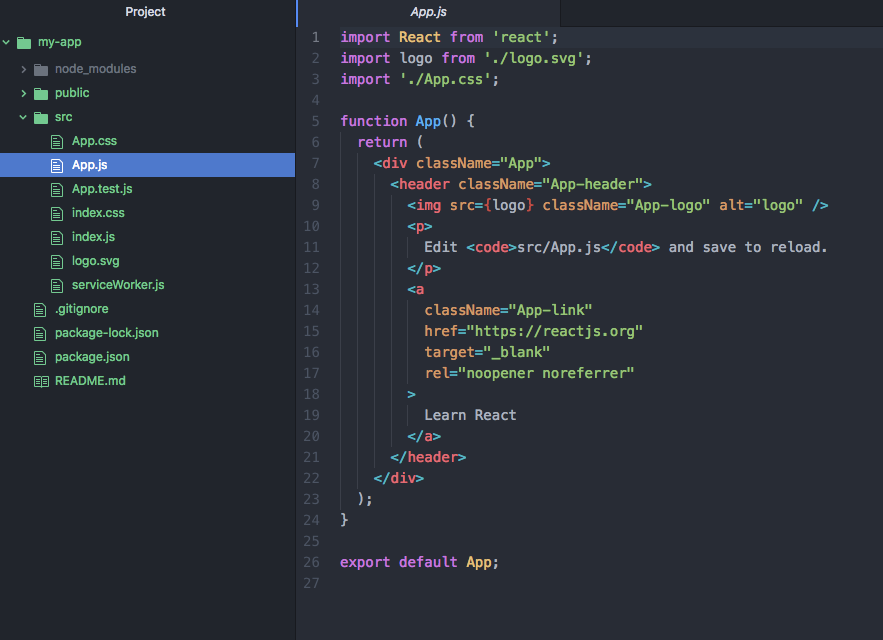
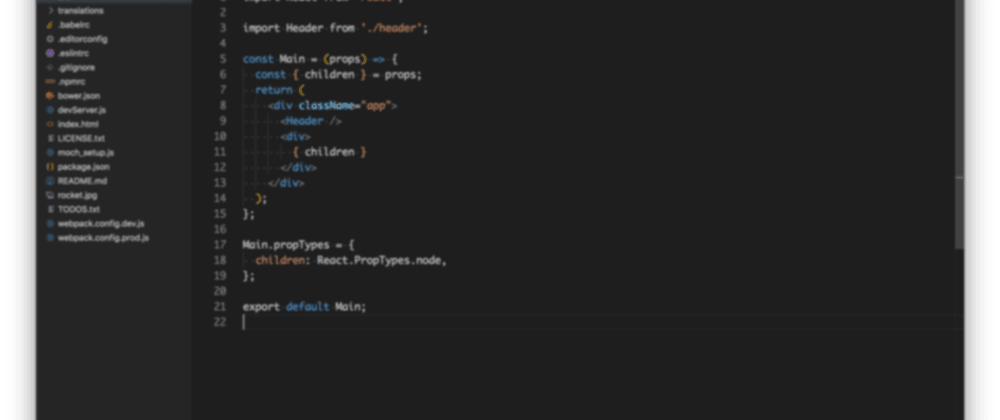
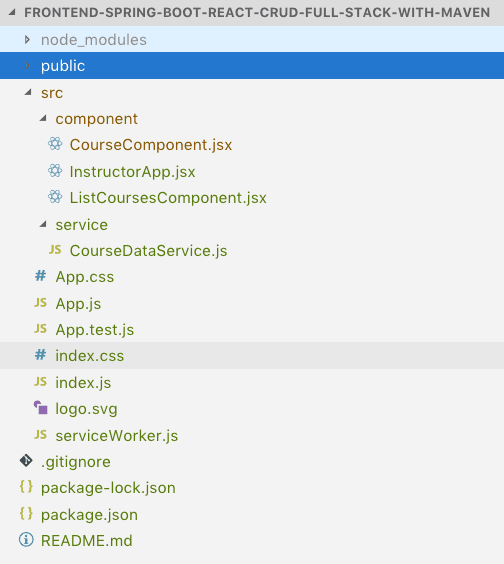
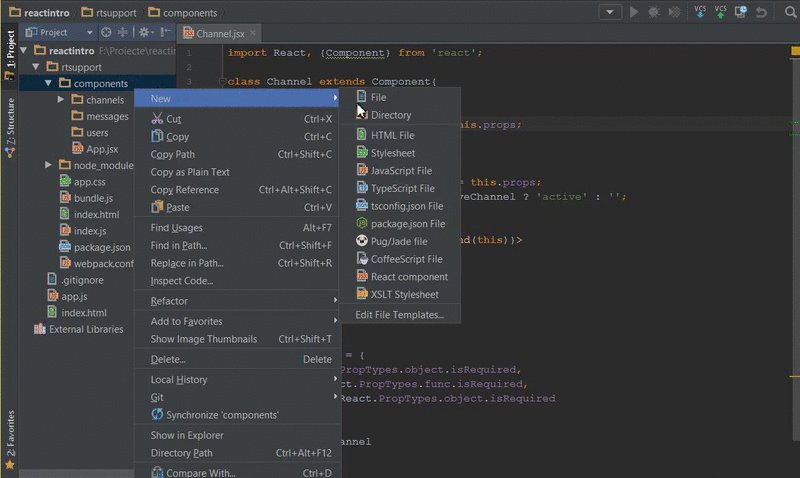
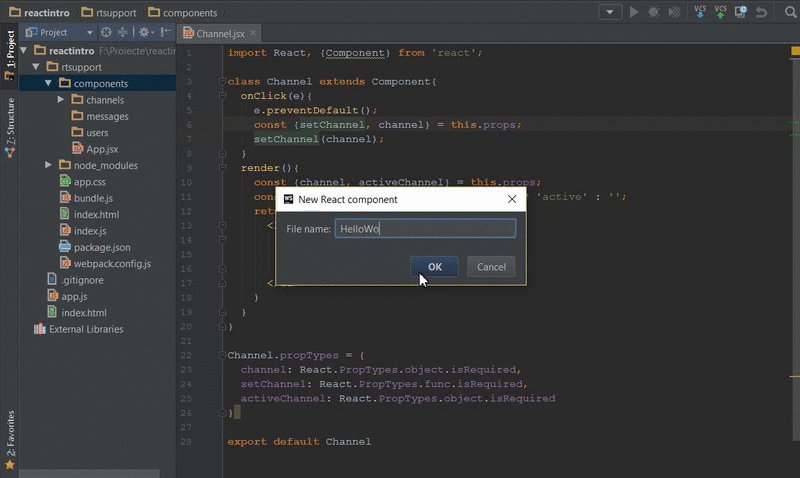
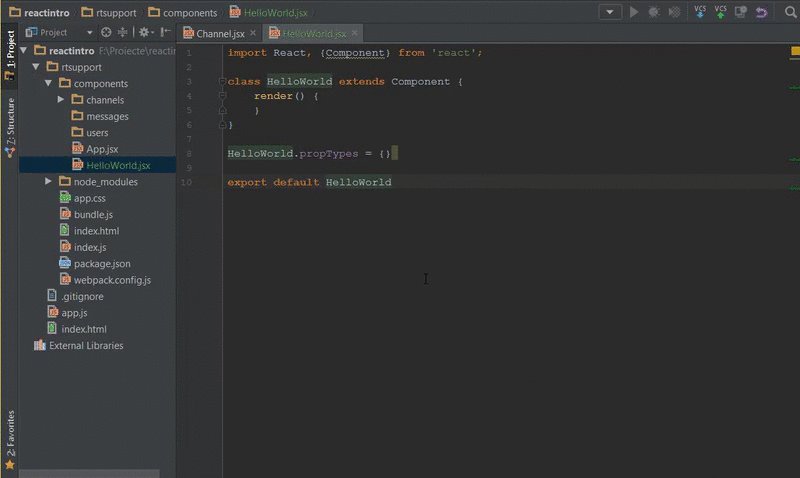
React js file structure. The simplest of projects can fit into a single file. As a side note we mostly add a components directory here to add new components and their associated files as that improves the organization of our structure. In case we want to add any unit tests we can use the app test js for that. The second step follows the rule.
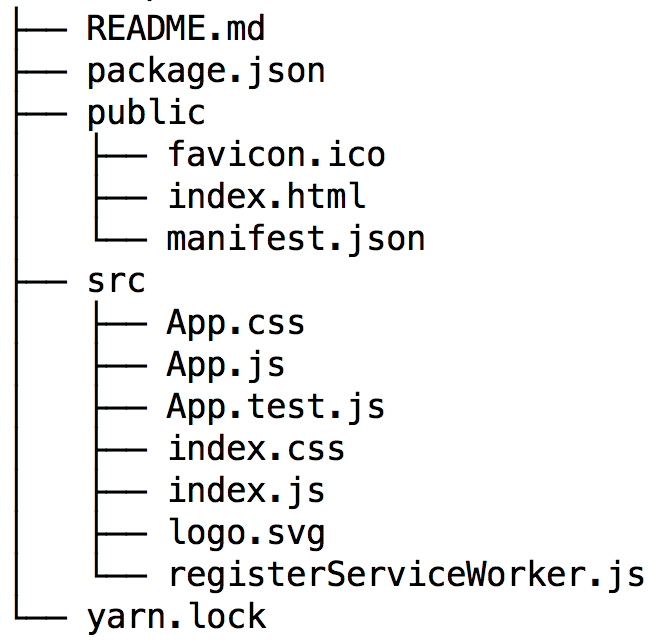
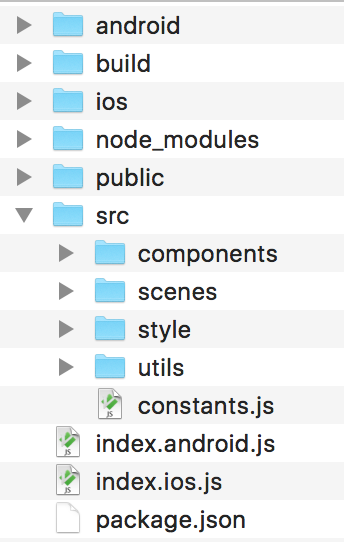
Most react projects start with a src. We can structure it as we like. Grouping by file type. Also index js is the entry point for our app and it triggers the registerserviceworker js.
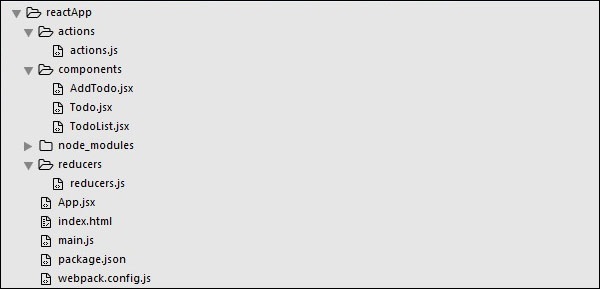
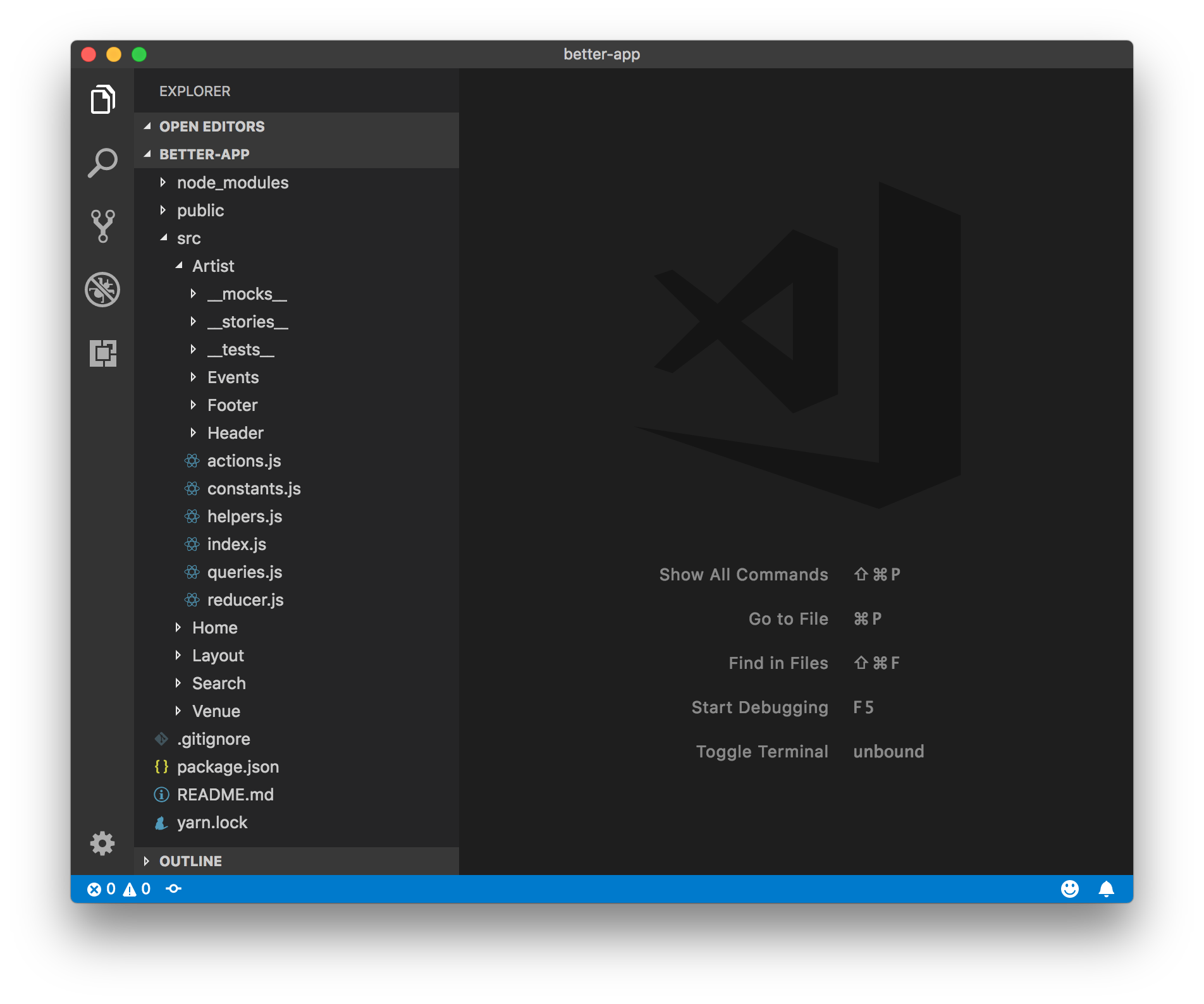
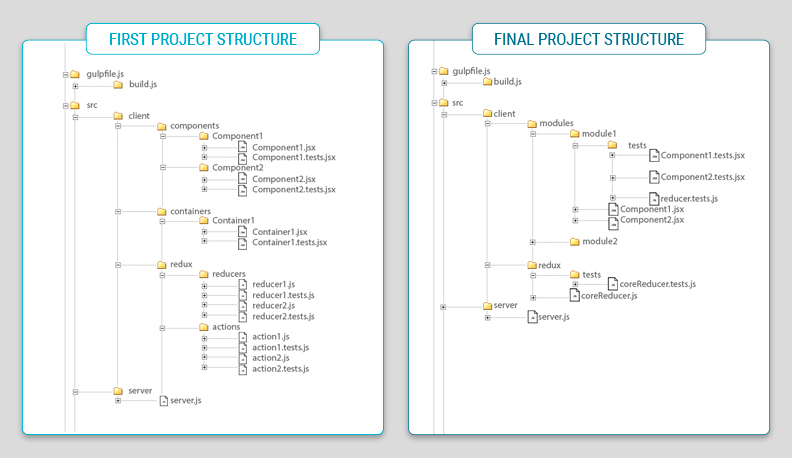
In fact i think it. How to structure your react project. Avoid too much nesting. Grouping by features or routes.
A good folder structure will help developers in the team easy to locate and easy to relate eler. Grouping by file type. One file to rule them all. Components in their own.
You can organize into subfolders as you see fit. Is there a recommended way to structure react projects. It has a div element with id as root and all our components are rendered in this div with index html as a single page for the complete react app. This is how i prefer to deal with my.
There are many pain points associated with deep directory nesting in javascript projects. The first step follows the rule. From react files to. Take for instance our previous.
When you first run create react app you ll end up with a folder like this. Everything in one file. Here index jsx works as the. Is there a recommended way to structure react projects.
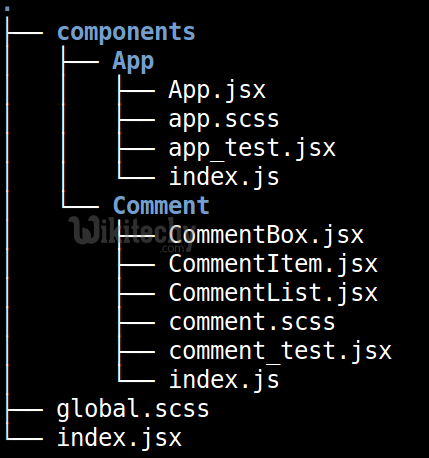
One common way to structure projects is locate css js and tests together inside. React ecosystem give freedom to developers to structure react project. React folder structure in 5 steps single react file. If you are using react.
Multiple files to rule them all. As react is used to build a single page application we have this single html file to render all our components. The first is to put an index js file in every directory that exports a component like so. This is the file structure created by create react app as of 2 1.
Then you might be able to find a react structure that is 100 correct for you. Some people also prefer to go further and separate components into different folders depending. The obvious way to solve this problem is to start splitting things up. How to structure a react project.
Basically it s an html template.